Crafting a Seamless Governance User Flow
Crafting a Seamless Governance User Flow
Crafting a Seamless Governance User Flow
Users are overwhelmed by the complexity of AI governance, risking non-compliance and severe consequences that could jeopardize their products and reputation. This daunting, time-consuming process disrupts workflows and increases stress. In our app, we’ve designed an intuitive AI governance flow that simplifies compliance, offering clear guidance, actionable insights, and step-by-step support to reduce risks and restore confidence.
Users are overwhelmed by the complexity of AI governance, risking non-compliance and severe consequences that could jeopardize their products and reputation. This daunting, time-consuming process disrupts workflows and increases stress. In our app, we’ve designed an intuitive AI governance flow that simplifies compliance, offering clear guidance, actionable insights, and step-by-step support to reduce risks and restore confidence.
Users are overwhelmed by the complexity of AI governance, risking non-compliance and severe consequences that could jeopardize their products and reputation. This daunting, time-consuming process disrupts workflows and increases stress. In our app, we’ve designed an intuitive AI governance flow that simplifies compliance, offering clear guidance, actionable insights, and step-by-step support to reduce risks and restore confidence.
Target Audience: AI Product Teams
Duration: 5 months
Tools: Figma, Notion, Miro
My Role:
UI/UX, Product Strategy Manager
Date:
September 2023







Design Process



Phase 1: Discover
Knowledge Exchange
Research Extraction
Knowledge Exchange
Research Extraction
Knowledge Exchange
Research Extraction



Phase 2: Define
Categorisation and Structuring
Categorisation and Structuring
Categorisation and Structuring



Phase 3: Prototype
Design Updates
Final Designs
Design Updates
Final Designs
Design Updates
Final Designs



Phase 4: Test
Usability Testing
Usability Testing
Usability Testing



Phase 5: Refine
Challenges
Learnings
Deliverables
Challenges
Learnings
Deliverables
Challenges
Learnings
Deliverables



Phase 1: Discover
Activity 1: Stakeholder Collaboration & Knowledge Transfer
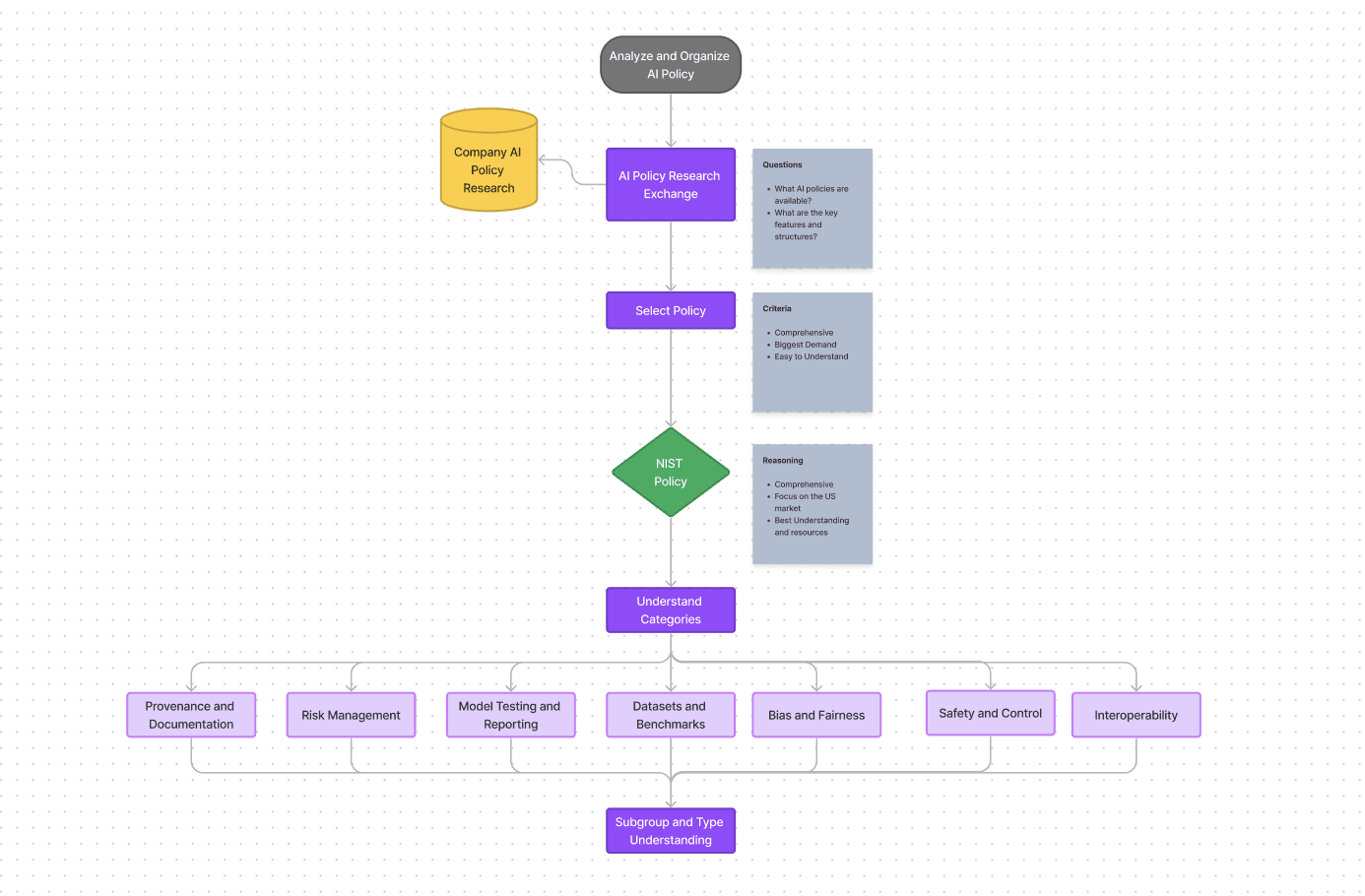
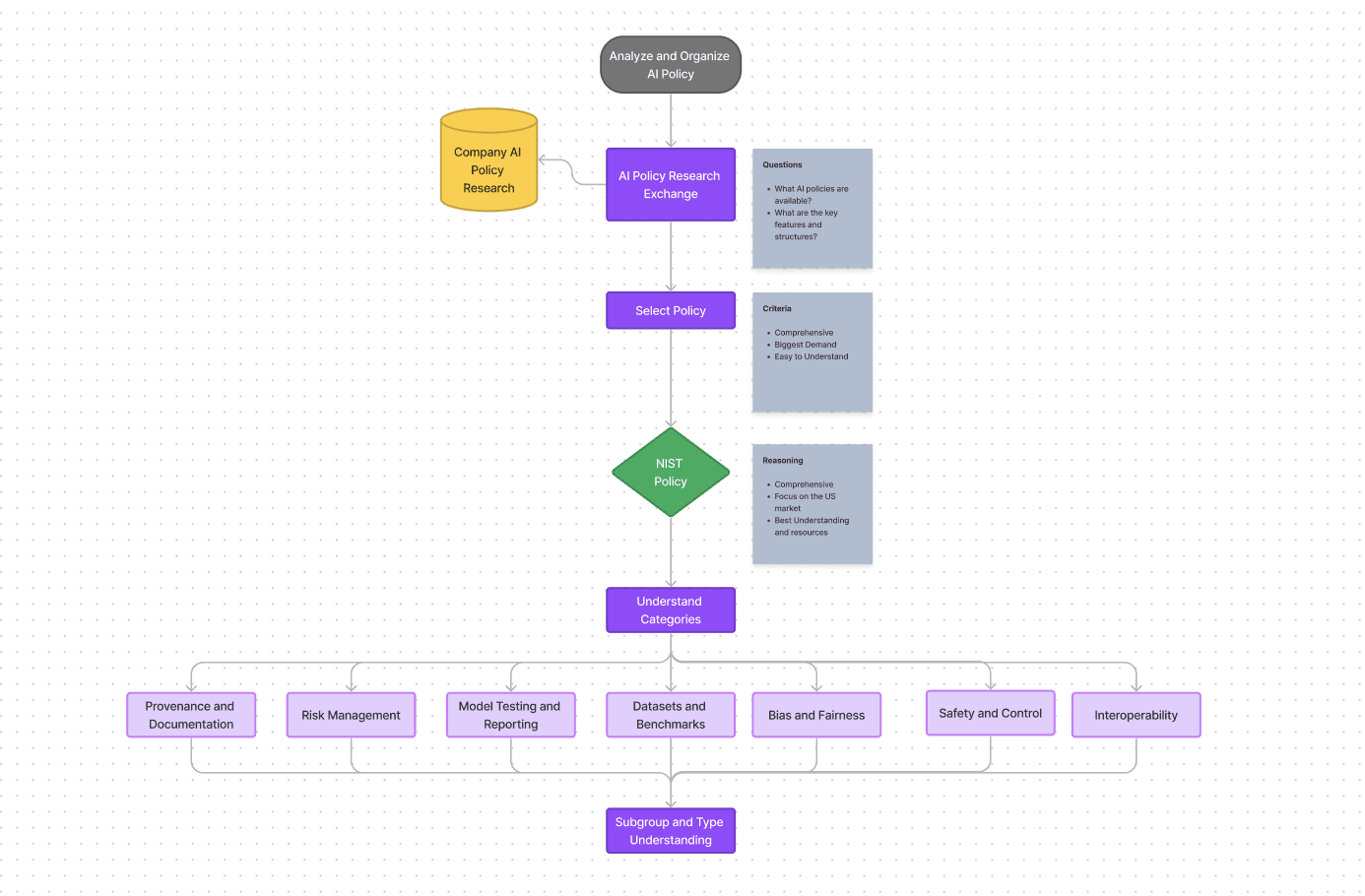
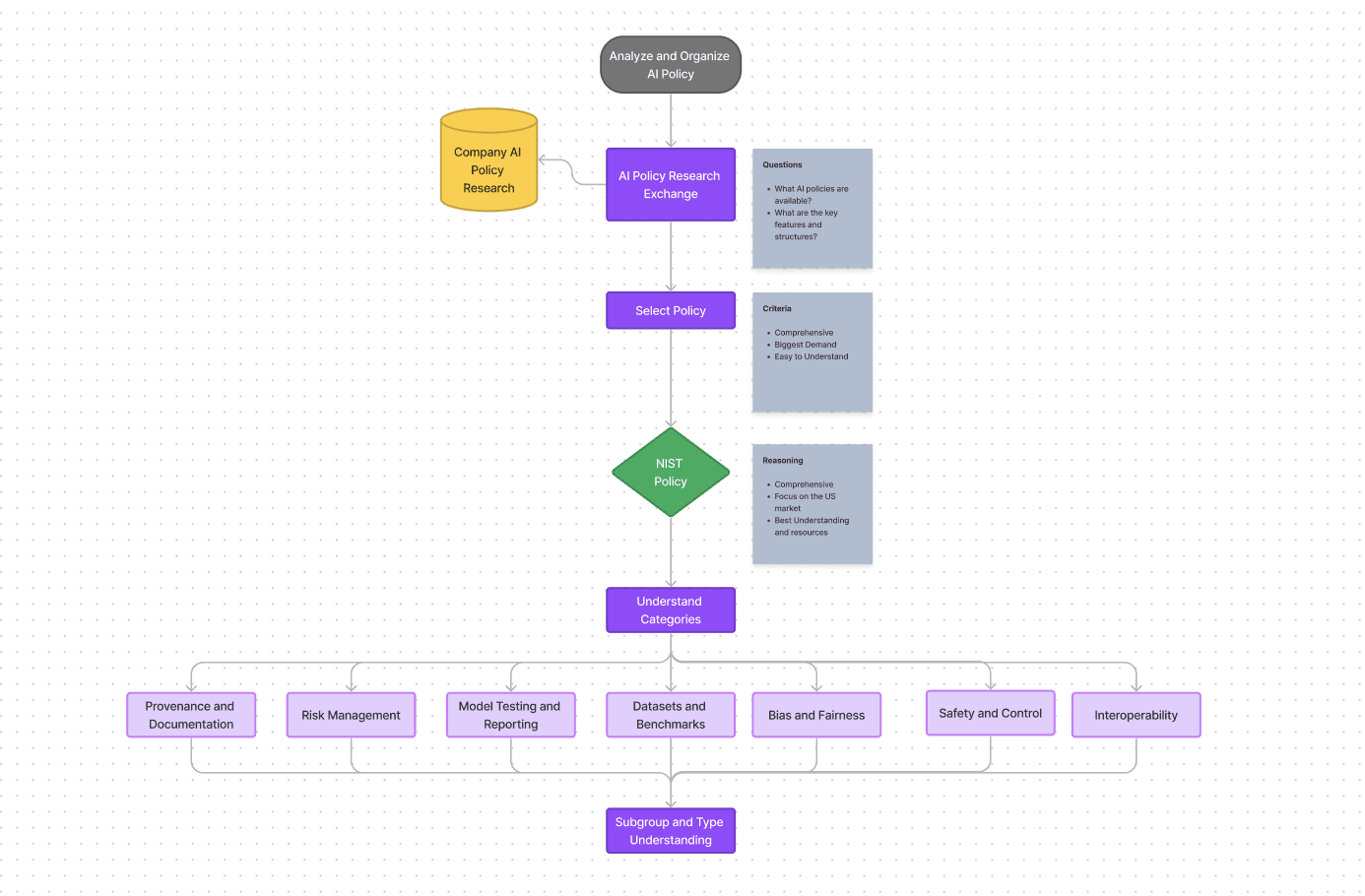
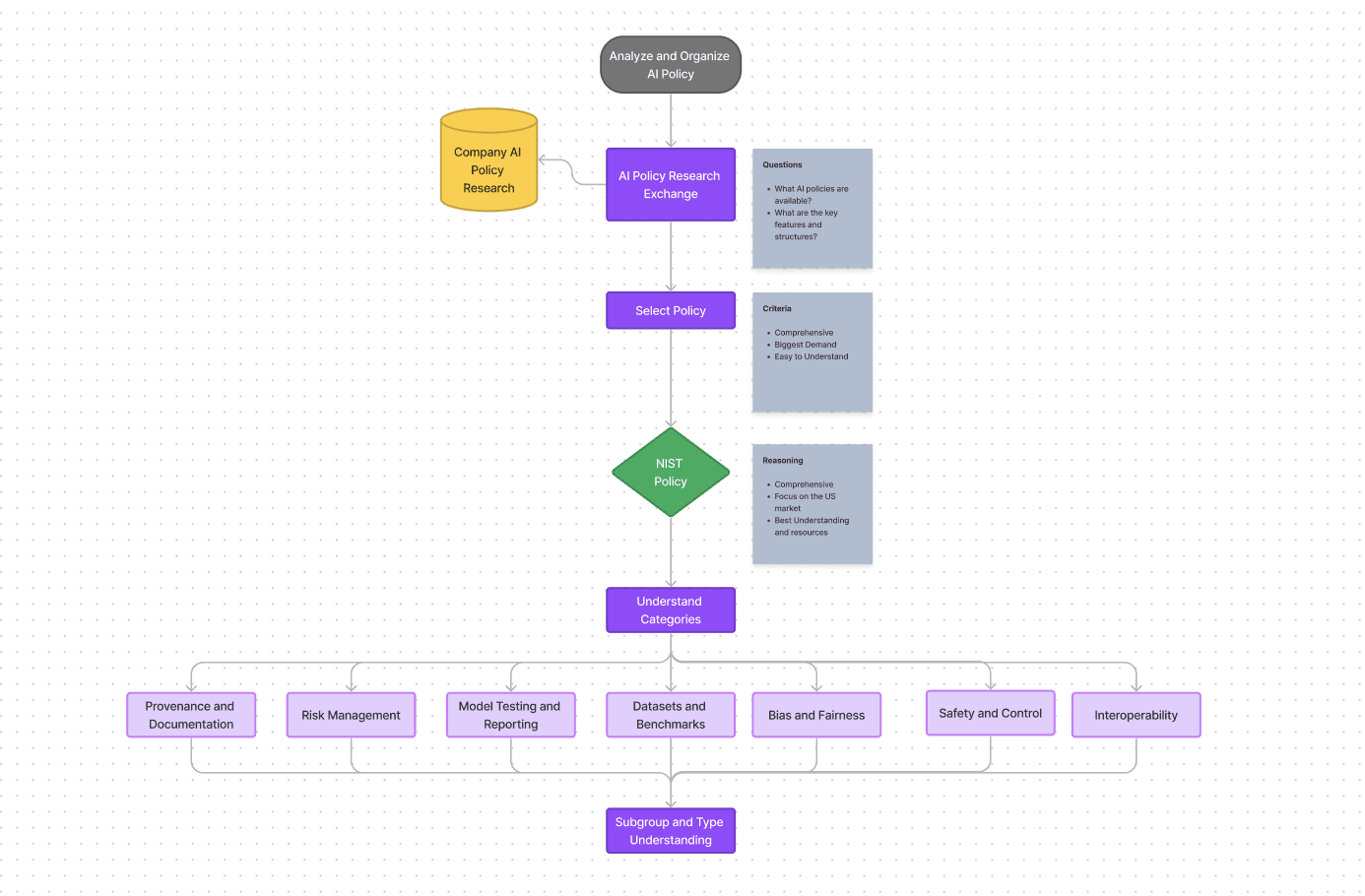
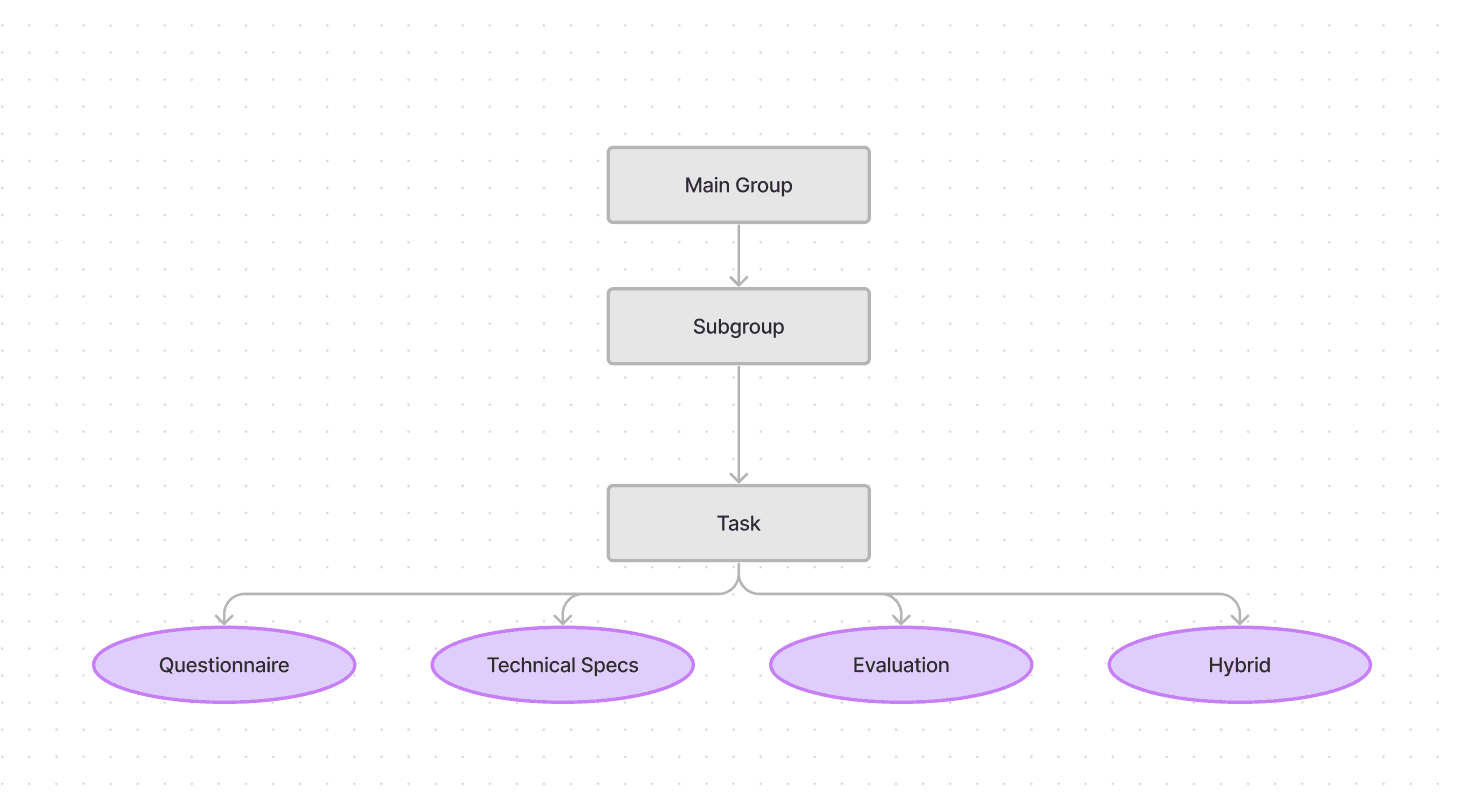
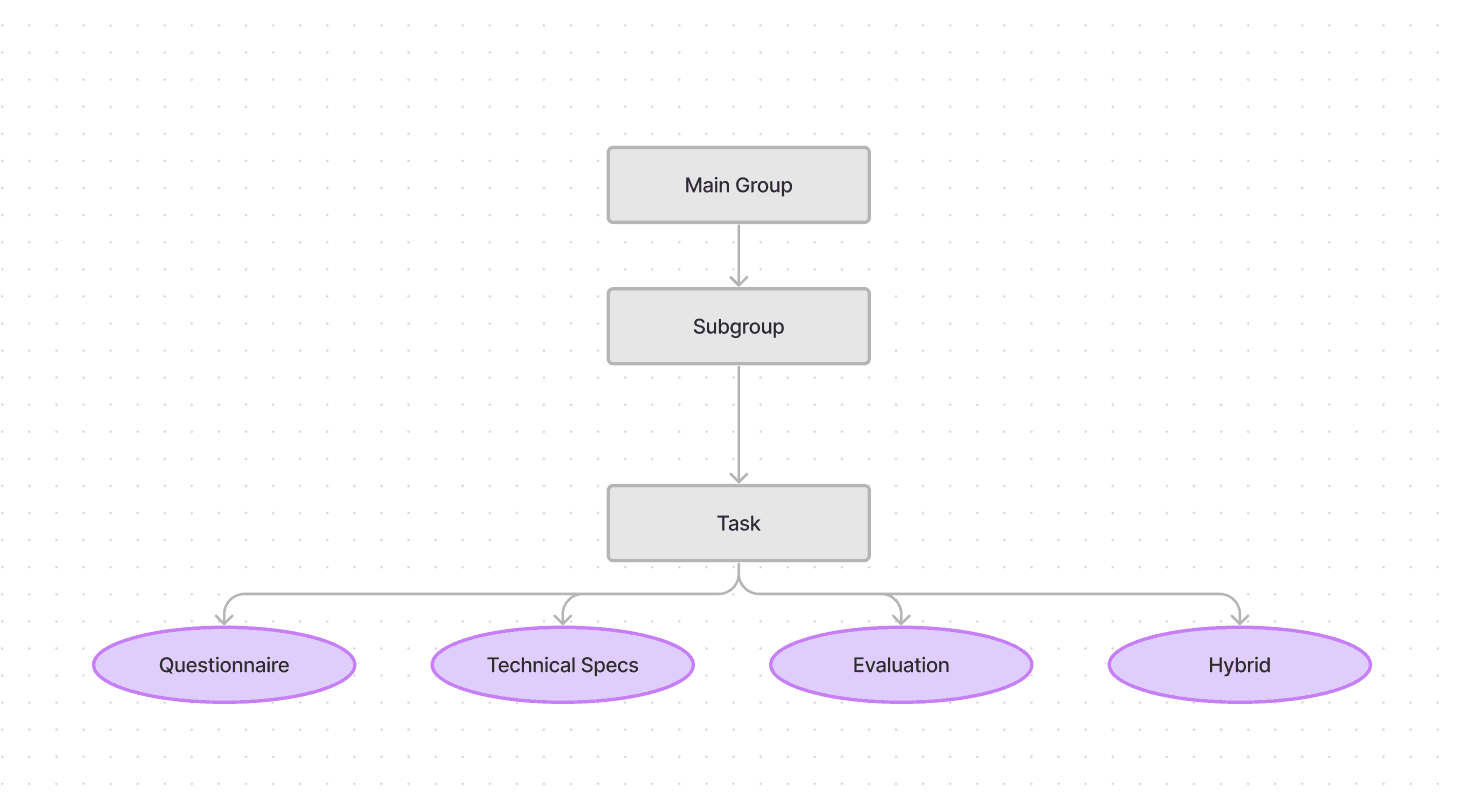
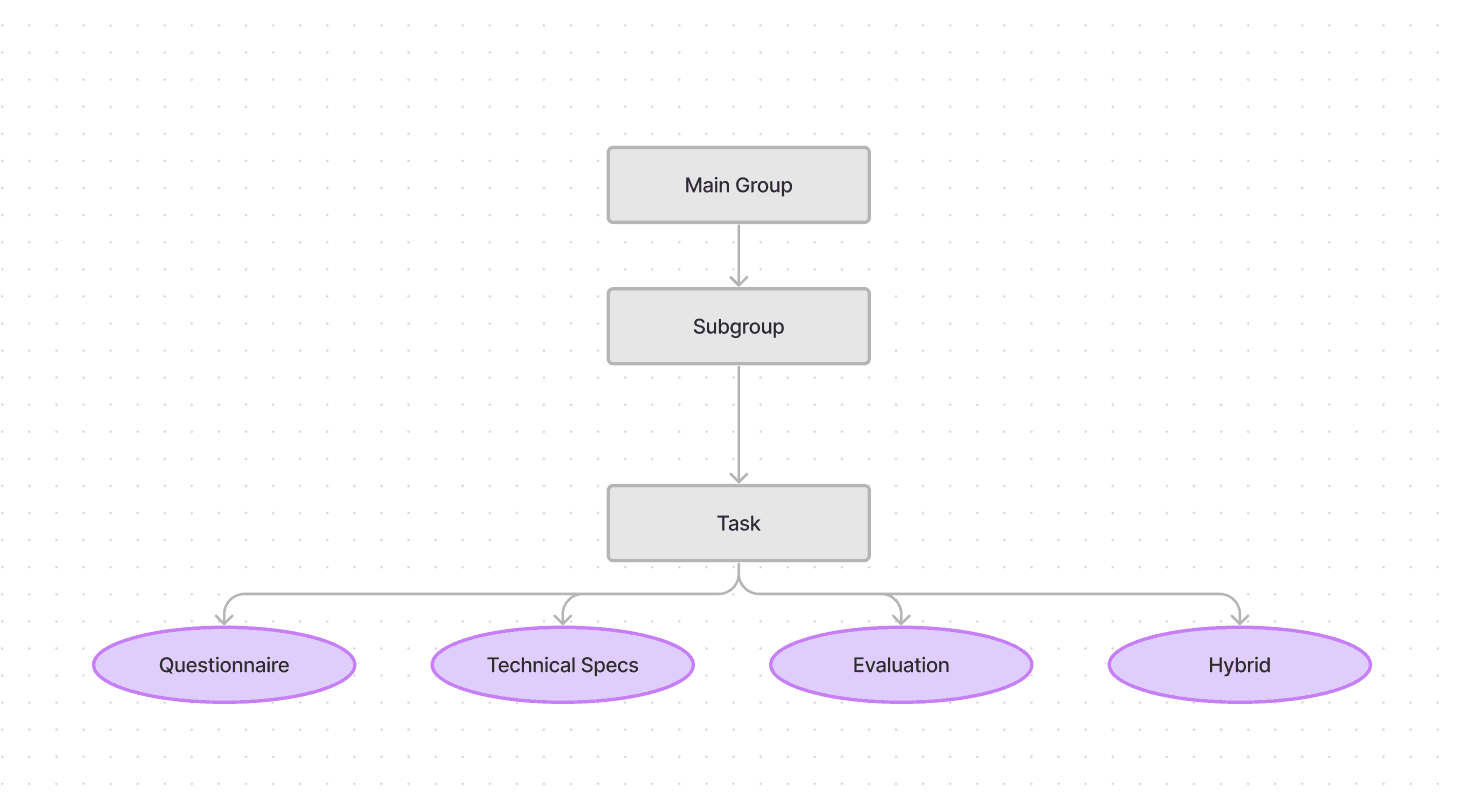
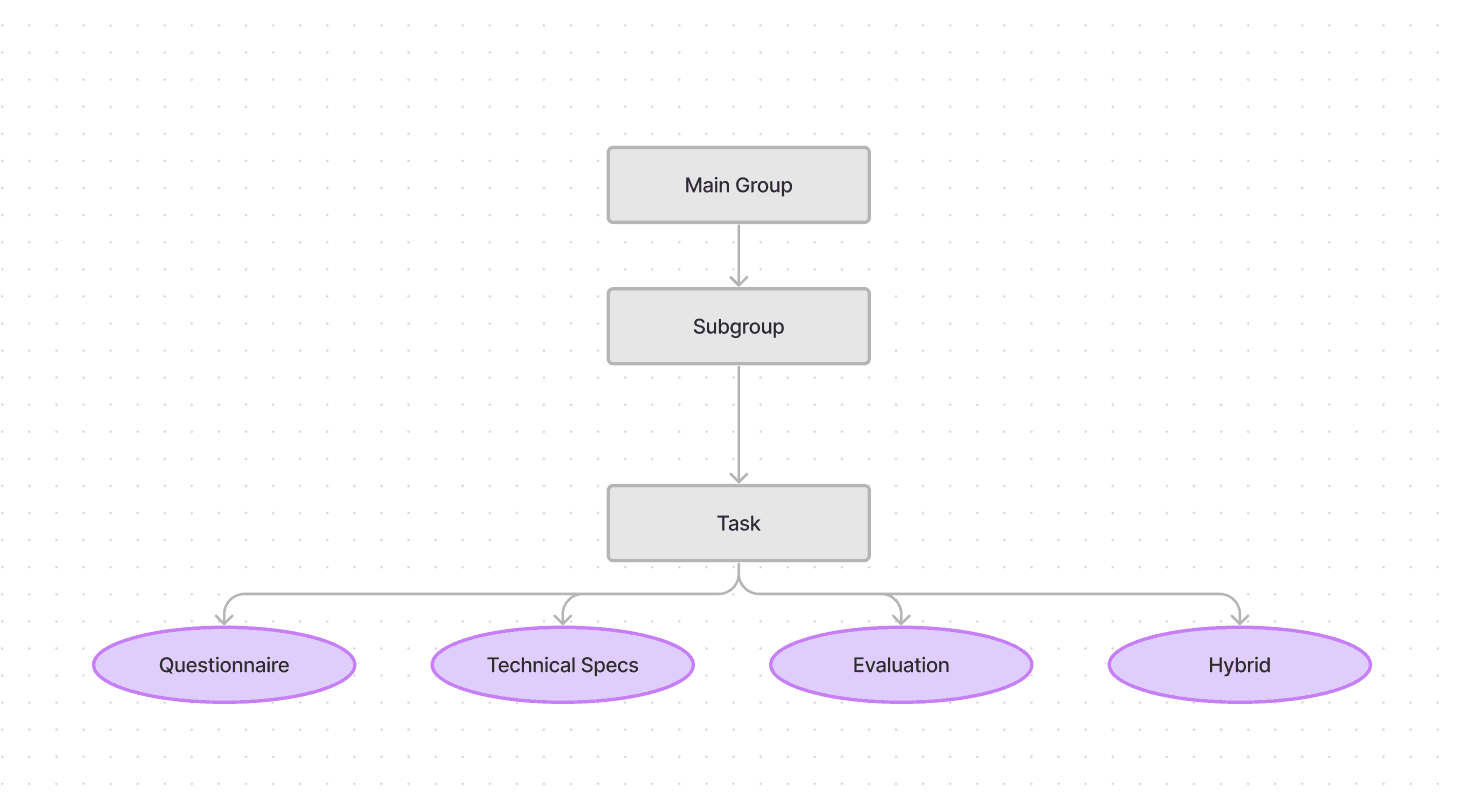
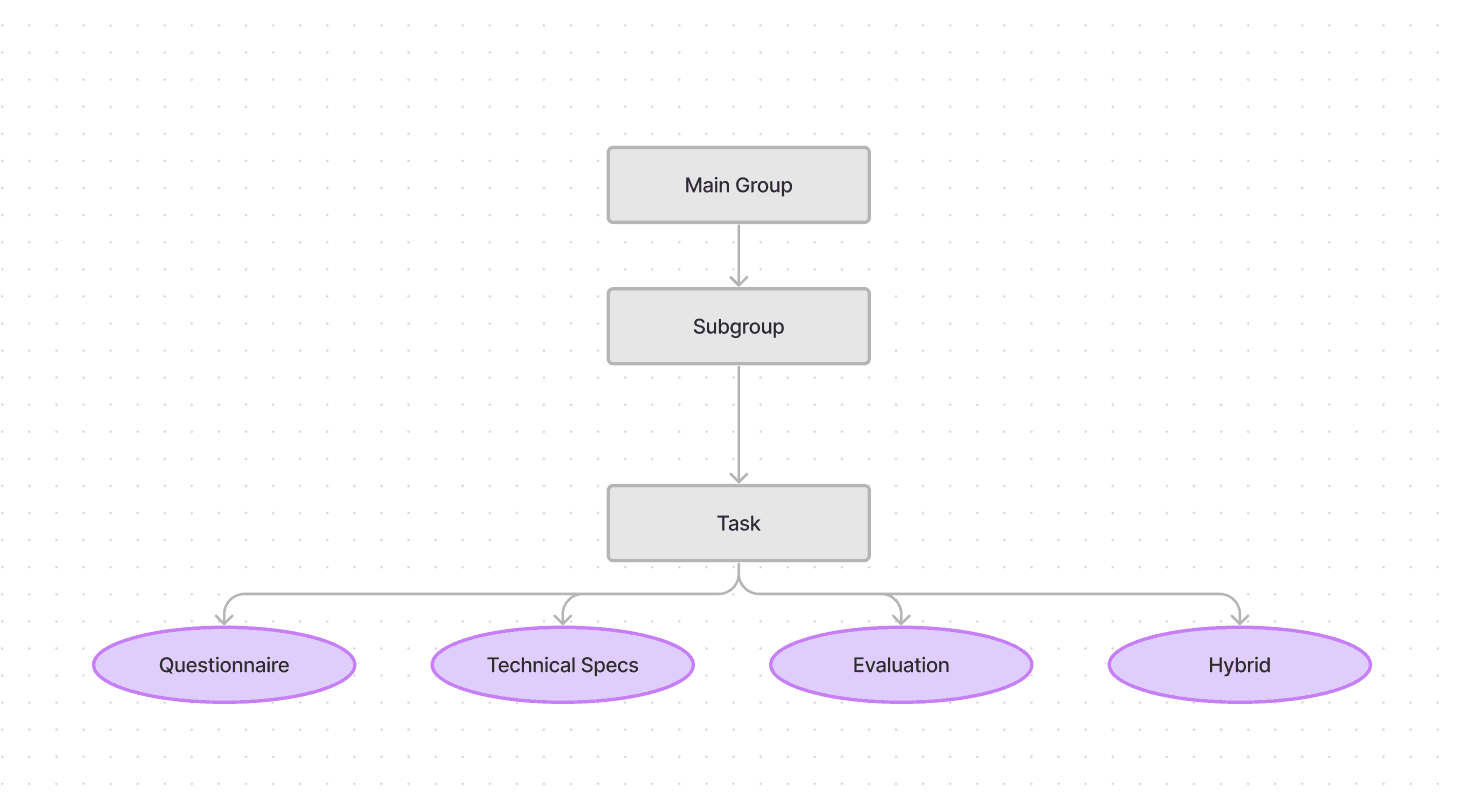
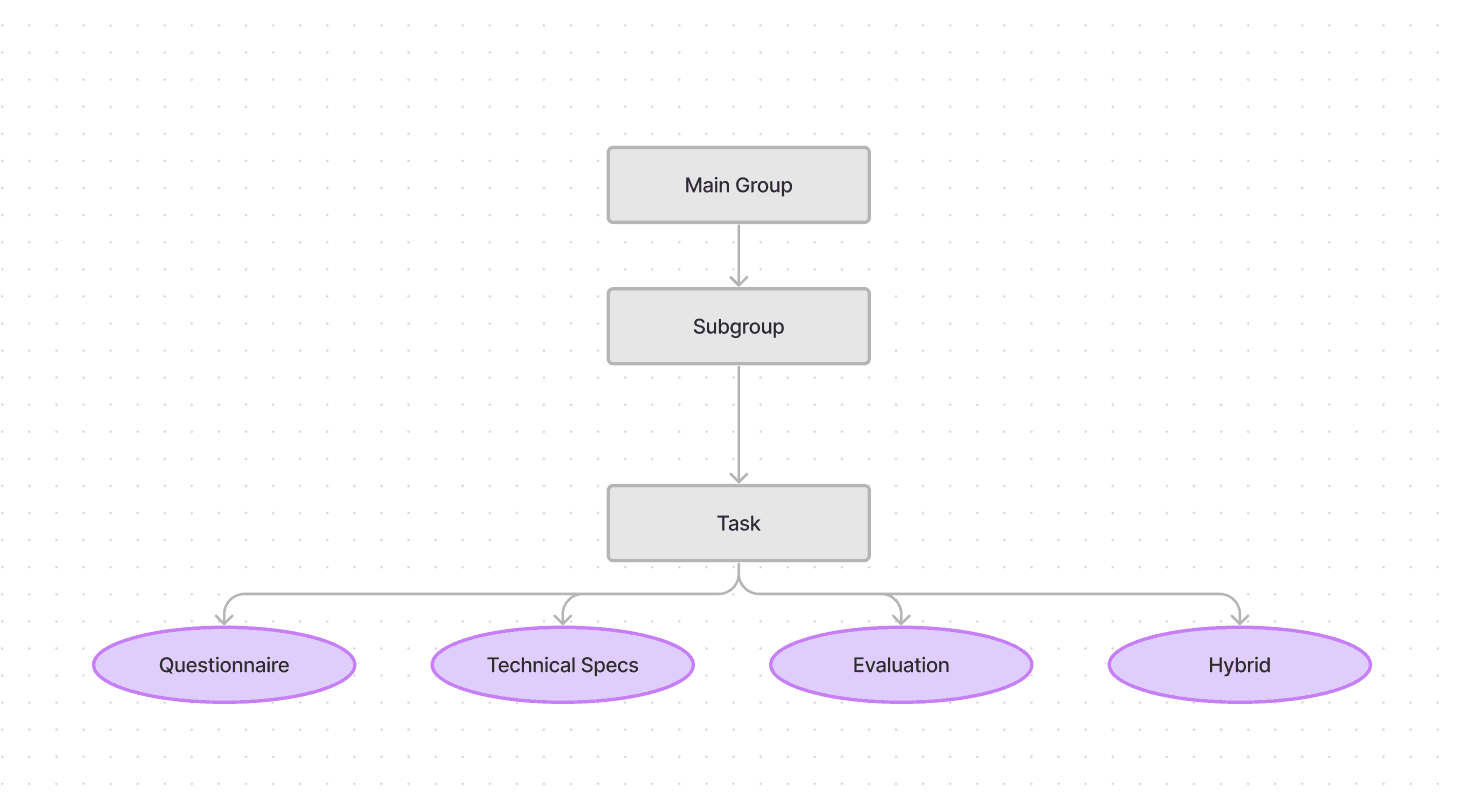
To gain a comprehensive understanding of the intricacies of AI governance, I worked closely with the AI Ethics Specialist, reviewing her research and analyzing a range of AI policies. We decided to focus on one policy for an in-depth examination, which helped us uncover overlaps within the policy landscape. Through this thematic analysis, we categorized the policies into five main groups and identified key tasks for design implementation (e.g., questionnaires, technical specifications, simulations, hybrid modules).
To gain a comprehensive understanding of the intricacies of AI governance, I worked closely with the AI Ethics Specialist, reviewing her research and analyzing a range of AI policies. We decided to focus on one policy for an in-depth examination, which helped us uncover overlaps within the policy landscape. Through this thematic analysis, we categorized the policies into five main groups and identified key tasks for design implementation (e.g., questionnaires, technical specifications, simulations, hybrid modules).
To gain a comprehensive understanding of the intricacies of AI governance, I worked closely with the AI Ethics Specialist, reviewing her research and analyzing a range of AI policies. We decided to focus on one policy for an in-depth examination, which helped us uncover overlaps within the policy landscape. Through this thematic analysis, we categorized the policies into five main groups and identified key tasks for design implementation (e.g., questionnaires, technical specifications, simulations, hybrid modules).




By collaborating with the AI Ethics Specialist, I was able to deepen my understanding of AI governance and define the critical areas for design. This approach helped us identify the necessary categories and tasks, ensuring that the templates we created would address user needs efficiently.
I used Notion to document the insights and organized them into thematic categories. Additionally, I employed Miro to visually map out the categories and tasks, allowing for better collaboration and structuring of the AI governance content.
By collaborating with the AI Ethics Specialist, I was able to deepen my understanding of AI governance and define the critical areas for design. This approach helped us identify the necessary categories and tasks, ensuring that the templates we created would address user needs efficiently.
I used Notion to document the insights and organized them into thematic categories. Additionally, I employed Miro to visually map out the categories and tasks, allowing for better collaboration and structuring of the AI governance content.
By collaborating with the AI Ethics Specialist, I was able to deepen my understanding of AI governance and define the critical areas for design. This approach helped us identify the necessary categories and tasks, ensuring that the templates we created would address user needs efficiently.
I used Notion to document the insights and organized them into thematic categories. Additionally, I employed Miro to visually map out the categories and tasks, allowing for better collaboration and structuring of the AI governance content.




Based on the thematic analysis, we identified three types of templates:
Basic Input Template for questionnaire-style assessments.
Advanced Input Template for tasks requiring technical data or code submission.
Hybrid Template for complex policies with a mix of both types of tasks.
Additional Details:
One of the challenges during this phase was narrowing down which policy to focus on due to the large number of overlaps in the AI governance landscape. After extensive discussions, we decided to zero in on one policy to analyze thoroughly, which proved to be crucial for structuring the templates effectively.
Based on the thematic analysis, we identified three types of templates:
Basic Input Template for questionnaire-style assessments.
Advanced Input Template for tasks requiring technical data or code submission.
Hybrid Template for complex policies with a mix of both types of tasks.
Additional Details:
One of the challenges during this phase was narrowing down which policy to focus on due to the large number of overlaps in the AI governance landscape. After extensive discussions, we decided to zero in on one policy to analyze thoroughly, which proved to be crucial for structuring the templates effectively.
Based on the thematic analysis, we identified three types of templates:
Basic Input Template for questionnaire-style assessments.
Advanced Input Template for tasks requiring technical data or code submission.
Hybrid Template for complex policies with a mix of both types of tasks.
Additional Details:
One of the challenges during this phase was narrowing down which policy to focus on due to the large number of overlaps in the AI governance landscape. After extensive discussions, we decided to zero in on one policy to analyze thoroughly, which proved to be crucial for structuring the templates effectively.
Activity 2: Complexity Matrix Development
After categorizing the policies, we created a Complexity Matrix to map out the technical and user interaction complexities of each task. This allowed us to prioritize which elements needed more design focus based on their complexity.
By visually categorizing the complexity of each task, we were able to ensure that the templates addressed the most challenging aspects of the policies first, while also maintaining a clear focus on user interaction.
I collaborated with the team to define the criteria for the matrix, sorting policies and tasks based on their level of technical complexity and user engagement. This allowed us to make informed decisions about which templates to prioritize.
The complexity matrix guided the creation of the three templates, ensuring that we addressed both the technical and usability aspects of AI governance.
Despite time constraints that prevented user testing, we leveraged existing user research to validate our approach and ensure the templates aligned with user expectations.
After categorizing the policies, we created a Complexity Matrix to map out the technical and user interaction complexities of each task. This allowed us to prioritize which elements needed more design focus based on their complexity.
By visually categorizing the complexity of each task, we were able to ensure that the templates addressed the most challenging aspects of the policies first, while also maintaining a clear focus on user interaction.
I collaborated with the team to define the criteria for the matrix, sorting policies and tasks based on their level of technical complexity and user engagement. This allowed us to make informed decisions about which templates to prioritize.
The complexity matrix guided the creation of the three templates, ensuring that we addressed both the technical and usability aspects of AI governance.
Despite time constraints that prevented user testing, we leveraged existing user research to validate our approach and ensure the templates aligned with user expectations.
After categorizing the policies, we created a Complexity Matrix to map out the technical and user interaction complexities of each task. This allowed us to prioritize which elements needed more design focus based on their complexity.
By visually categorizing the complexity of each task, we were able to ensure that the templates addressed the most challenging aspects of the policies first, while also maintaining a clear focus on user interaction.
I collaborated with the team to define the criteria for the matrix, sorting policies and tasks based on their level of technical complexity and user engagement. This allowed us to make informed decisions about which templates to prioritize.
The complexity matrix guided the creation of the three templates, ensuring that we addressed both the technical and usability aspects of AI governance.
Despite time constraints that prevented user testing, we leveraged existing user research to validate our approach and ensure the templates aligned with user expectations.



Phase 2: Structure
Activity 1: Categorization & Template Framework Development
Activity 1: Categorization & Template Framework Development
Based on our in-depth analysis of the AI governance policy, I developed an information architecture (IA) for the content, categorizing it into five main groups with smaller subgroups for clarity. This structure helped define how we would organize the policy content within the app.
Based on our in-depth analysis of the AI governance policy, I developed an information architecture (IA) for the content, categorizing it into five main groups with smaller subgroups for clarity. This structure helped define how we would organize the policy content within the app.
Based on our in-depth analysis of the AI governance policy, I developed an information architecture (IA) for the content, categorizing it into five main groups with smaller subgroups for clarity. This structure helped define how we would organize the policy content within the app.



The aim was to create an organized structure that would make it easy for users to navigate the governance content. A clear IA ensured that the complex policies were broken down into digestible sections, making the user experience seamless.
The aim was to create an organized structure that would make it easy for users to navigate the governance content. A clear IA ensured that the complex policies were broken down into digestible sections, making the user experience seamless.
The aim was to create an organized structure that would make it easy for users to navigate the governance content. A clear IA ensured that the complex policies were broken down into digestible sections, making the user experience seamless.
Using Miro, I visually mapped out the IA structure, organizing the categories and subcategories logically. I also defined how the content would flow within the templates.
Using Miro, I visually mapped out the IA structure, organizing the categories and subcategories logically. I also defined how the content would flow within the templates.
Using Miro, I visually mapped out the IA structure, organizing the categories and subcategories logically. I also defined how the content would flow within the templates.
This structure laid the groundwork for our template development and allowed us to ensure the governance content was presented in a logical, user-friendly way. We decided on three main template categories (Basic, Advanced, Hybrid) based on the IA framework.
This structure laid the groundwork for our template development and allowed us to ensure the governance content was presented in a logical, user-friendly way. We decided on three main template categories (Basic, Advanced, Hybrid) based on the IA framework.
This structure laid the groundwork for our template development and allowed us to ensure the governance content was presented in a logical, user-friendly way. We decided on three main template categories (Basic, Advanced, Hybrid) based on the IA framework.
The IA mapping process was challenging due to the policy's complexity, but it was essential for creating a coherent structure that could accommodate all policy categories and tasks.
The IA mapping process was challenging due to the policy's complexity, but it was essential for creating a coherent structure that could accommodate all policy categories and tasks.
The IA mapping process was challenging due to the policy's complexity, but it was essential for creating a coherent structure that could accommodate all policy categories and tasks.
Activity 2: Defining Template Components & Functionalities
Activity 2: Defining Template Components & Functionalities
I designed the framework for each template type, outlining the components and functionalities required. This included identifying form fields, data input methods, and areas that would need more technical interaction (e.g., data scanning, code submission).
I designed the framework for each template type, outlining the components and functionalities required. This included identifying form fields, data input methods, and areas that would need more technical interaction (e.g., data scanning, code submission).
I designed the framework for each template type, outlining the components and functionalities required. This included identifying form fields, data input methods, and areas that would need more technical interaction (e.g., data scanning, code submission).



It was crucial to define the exact functionalities each template would require to ensure we met both user needs and compliance requirements. By identifying the components early, we could provide clear and actionable steps for users to follow.
It was crucial to define the exact functionalities each template would require to ensure we met both user needs and compliance requirements. By identifying the components early, we could provide clear and actionable steps for users to follow.
It was crucial to define the exact functionalities each template would require to ensure we met both user needs and compliance requirements. By identifying the components early, we could provide clear and actionable steps for users to follow.
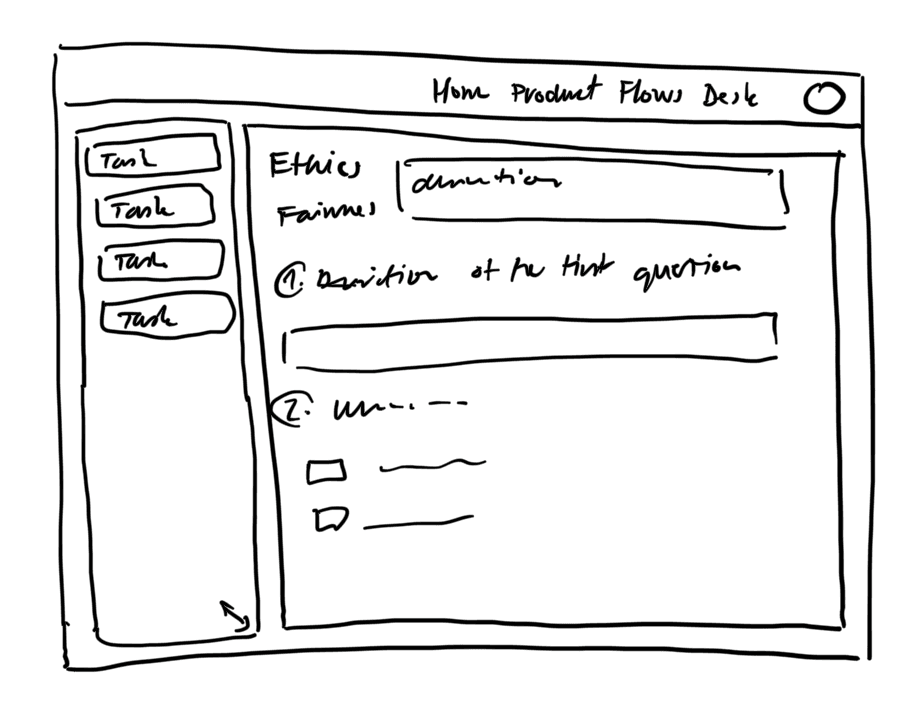
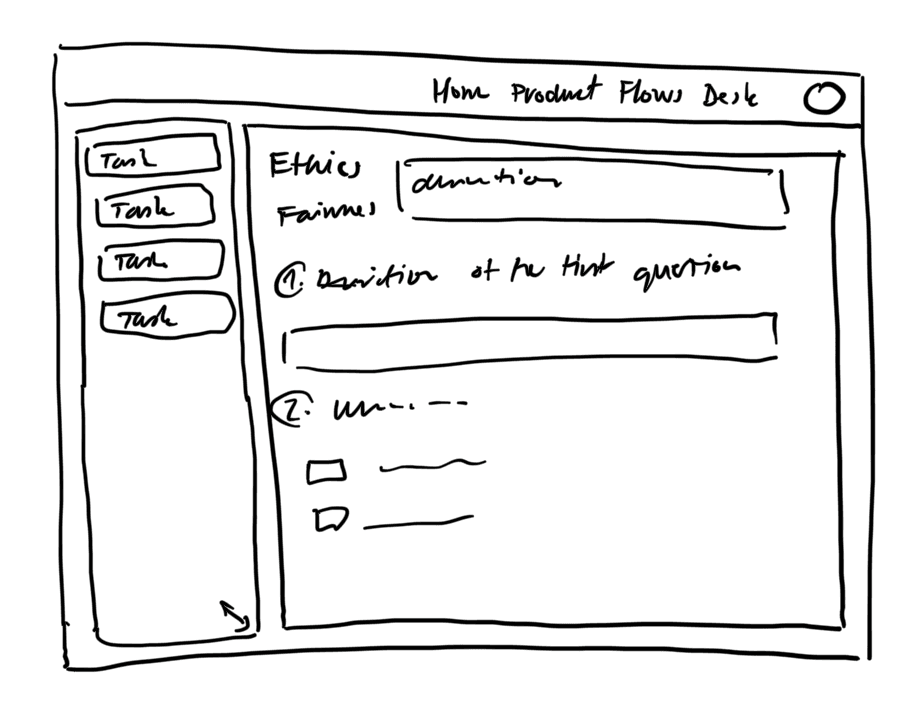
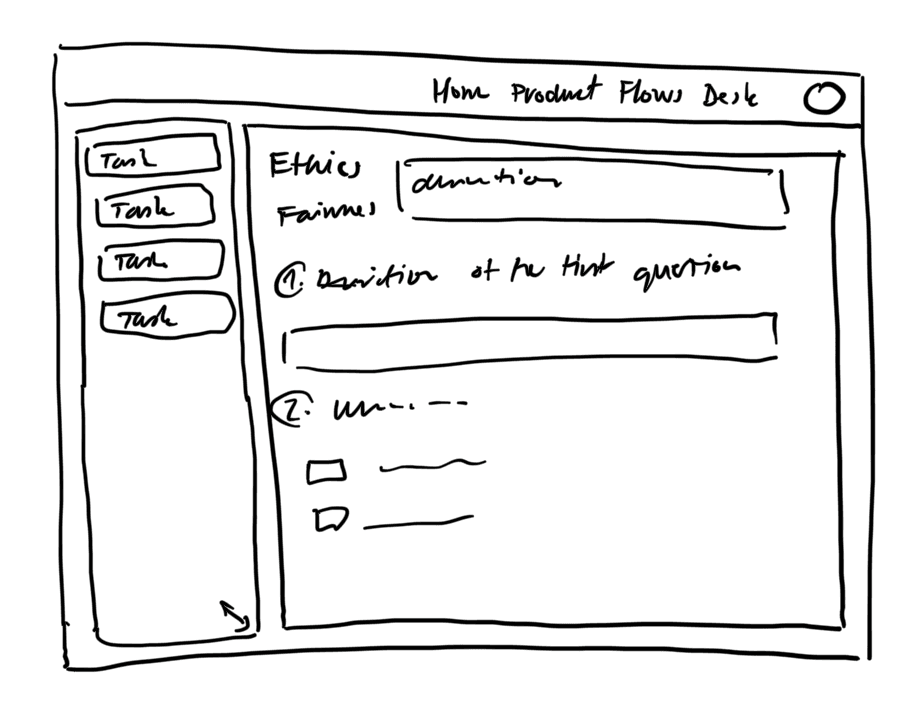
I created wireframes for each template using Figma, mapping out where the user would interact with the form and how the content would be structured across each step.
I created wireframes for each template using Figma, mapping out where the user would interact with the form and how the content would be structured across each step.
I created wireframes for each template using Figma, mapping out where the user would interact with the form and how the content would be structured across each step.
I decided on a modular approach for the templates to ensure flexibility. Each template was designed to be easily customizable, depending on the complexity of the task or the type of input required (simple form vs. advanced technical input).
I decided on a modular approach for the templates to ensure flexibility. Each template was designed to be easily customizable, depending on the complexity of the task or the type of input required (simple form vs. advanced technical input).
I decided on a modular approach for the templates to ensure flexibility. Each template was designed to be easily customizable, depending on the complexity of the task or the type of input required (simple form vs. advanced technical input).
There were constraints in terms of how much technical content could be displayed per screen. To overcome this, I made sure each template followed a clear progression, guiding users through the more complex aspects without overwhelming them.
There were constraints in terms of how much technical content could be displayed per screen. To overcome this, I made sure each template followed a clear progression, guiding users through the more complex aspects without overwhelming them.
There were constraints in terms of how much technical content could be displayed per screen. To overcome this, I made sure each template followed a clear progression, guiding users through the more complex aspects without overwhelming them.



Phase 3: Design
Activity 1: Template Design & UI Prototyping
Activity 1: Template Design & UI Prototyping
Activity 1: Template Design & UI Prototyping
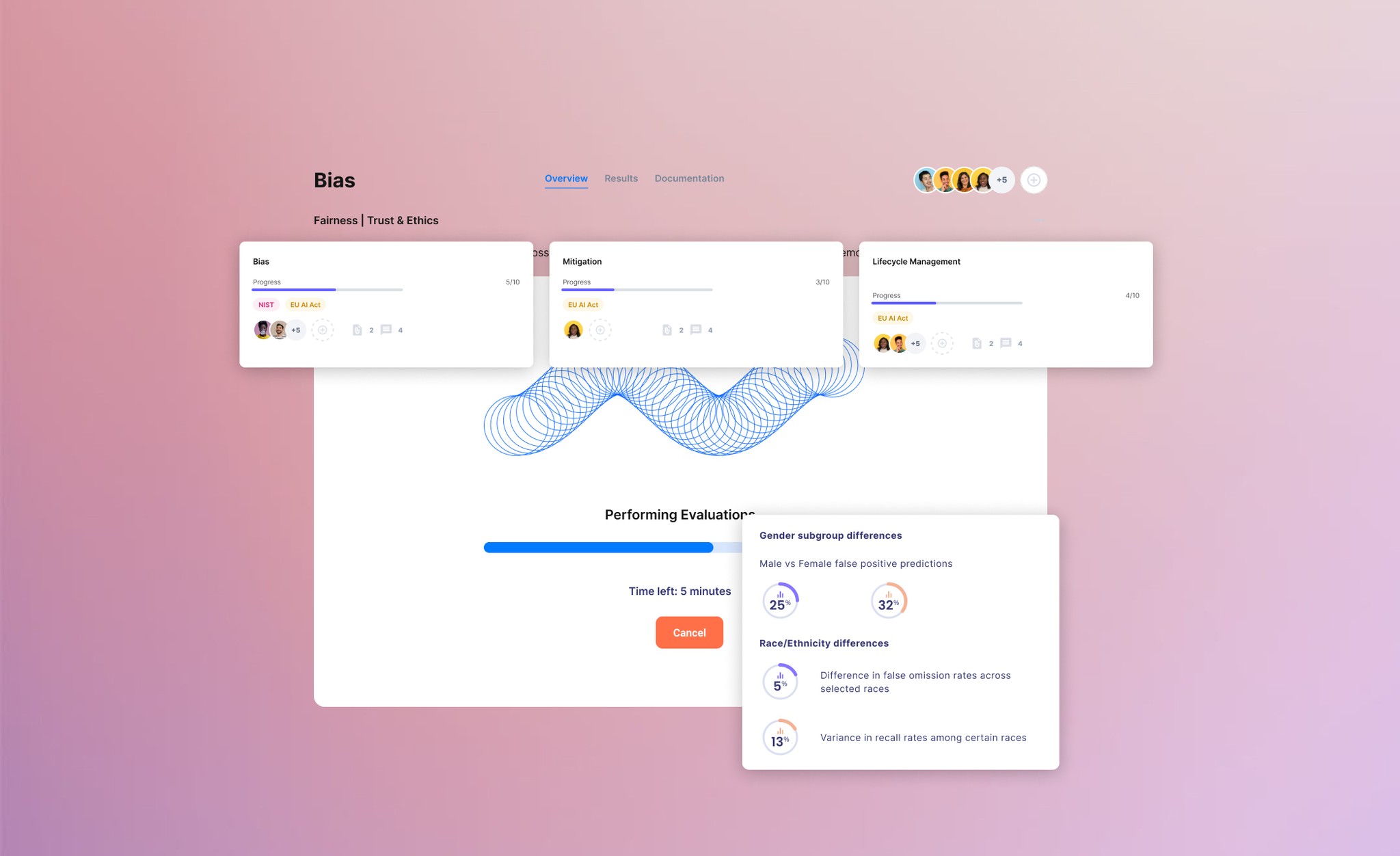
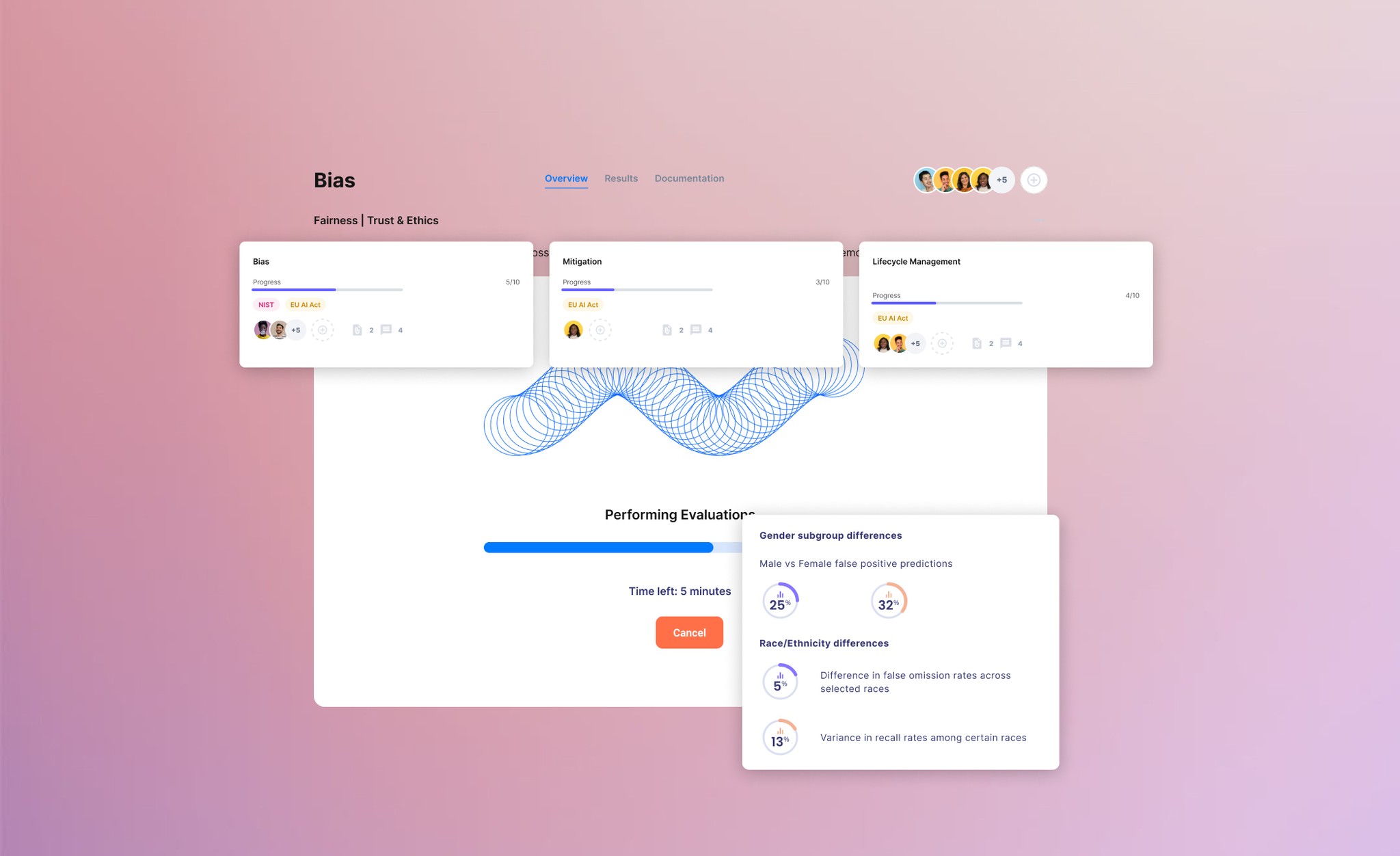
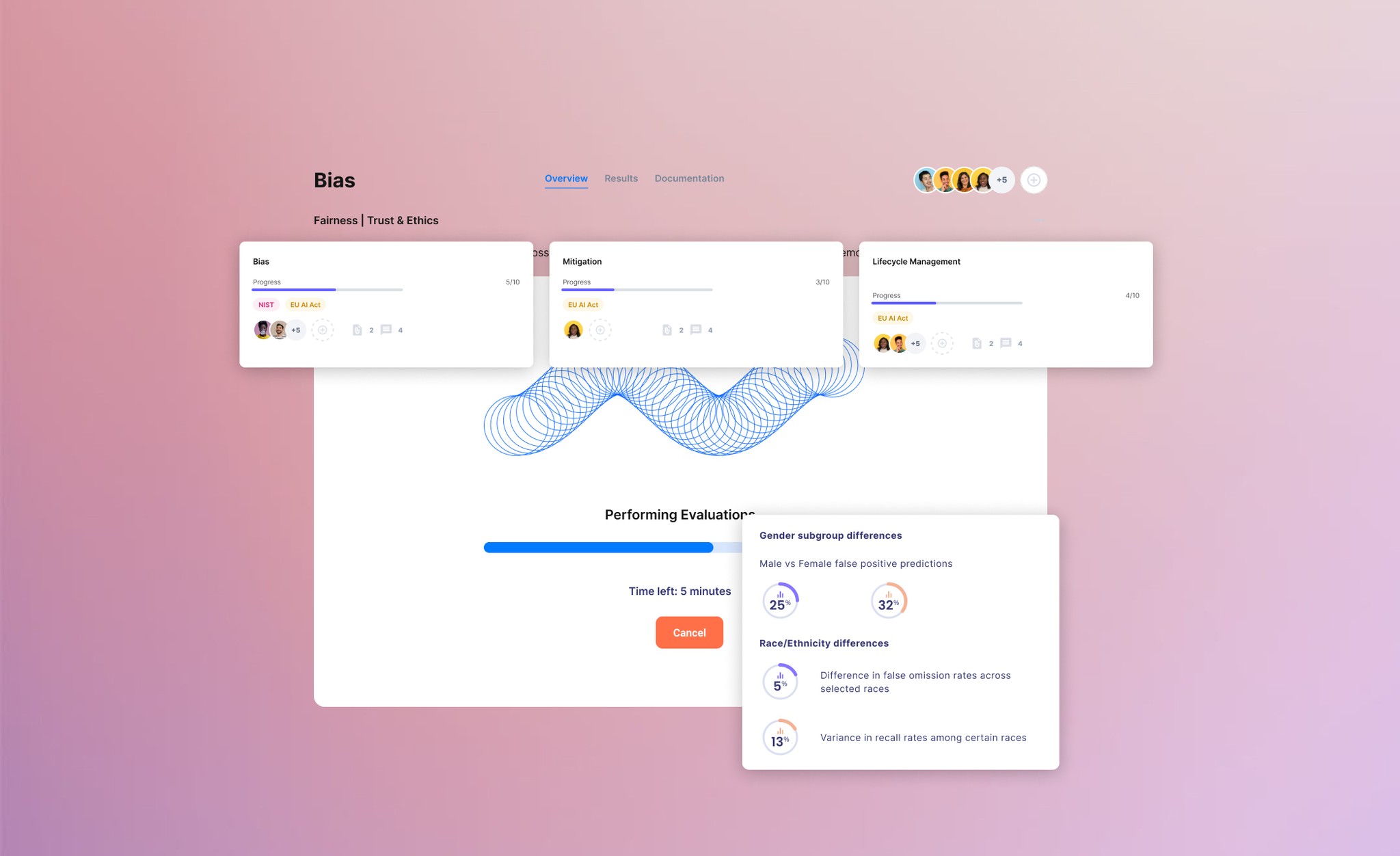
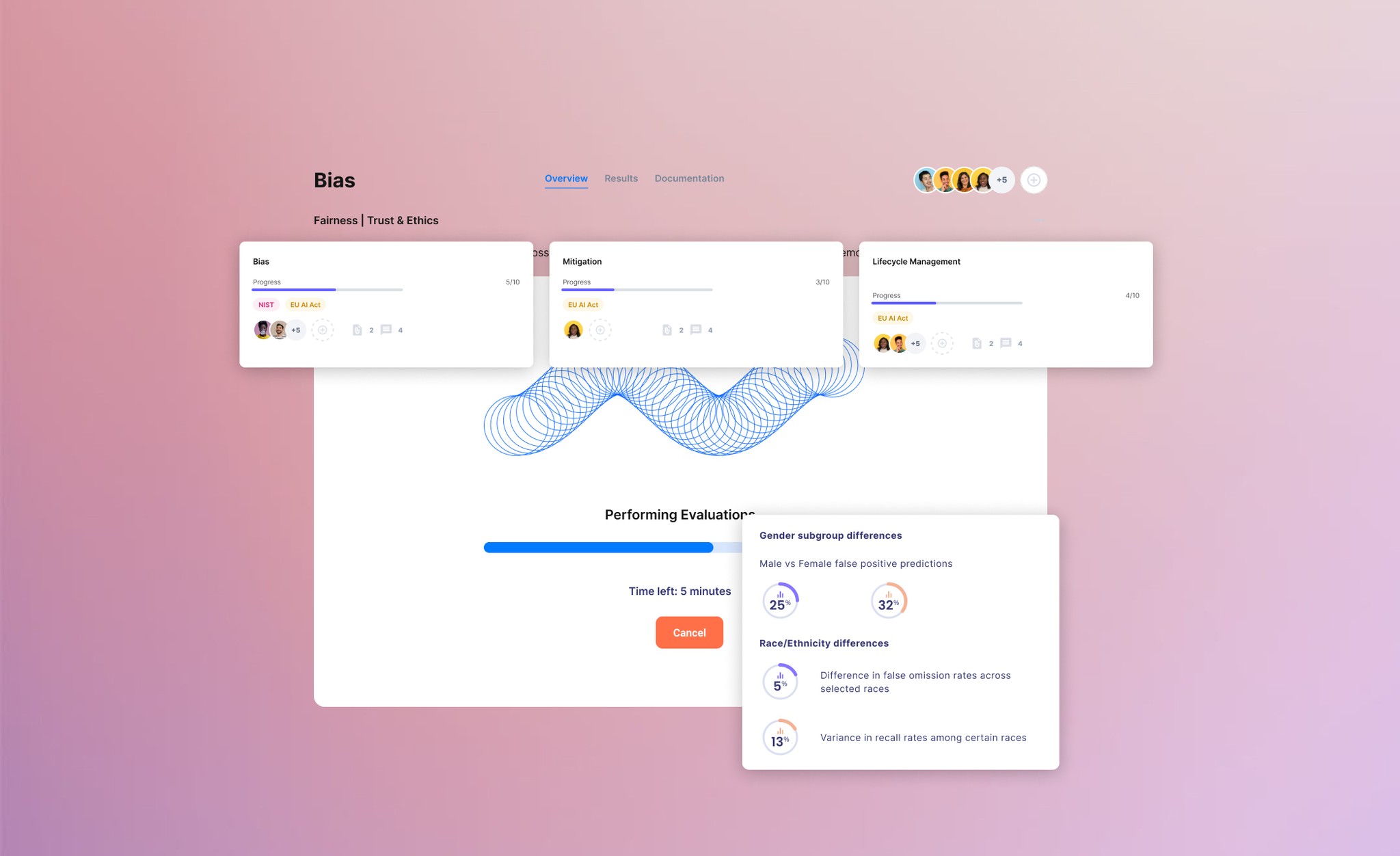
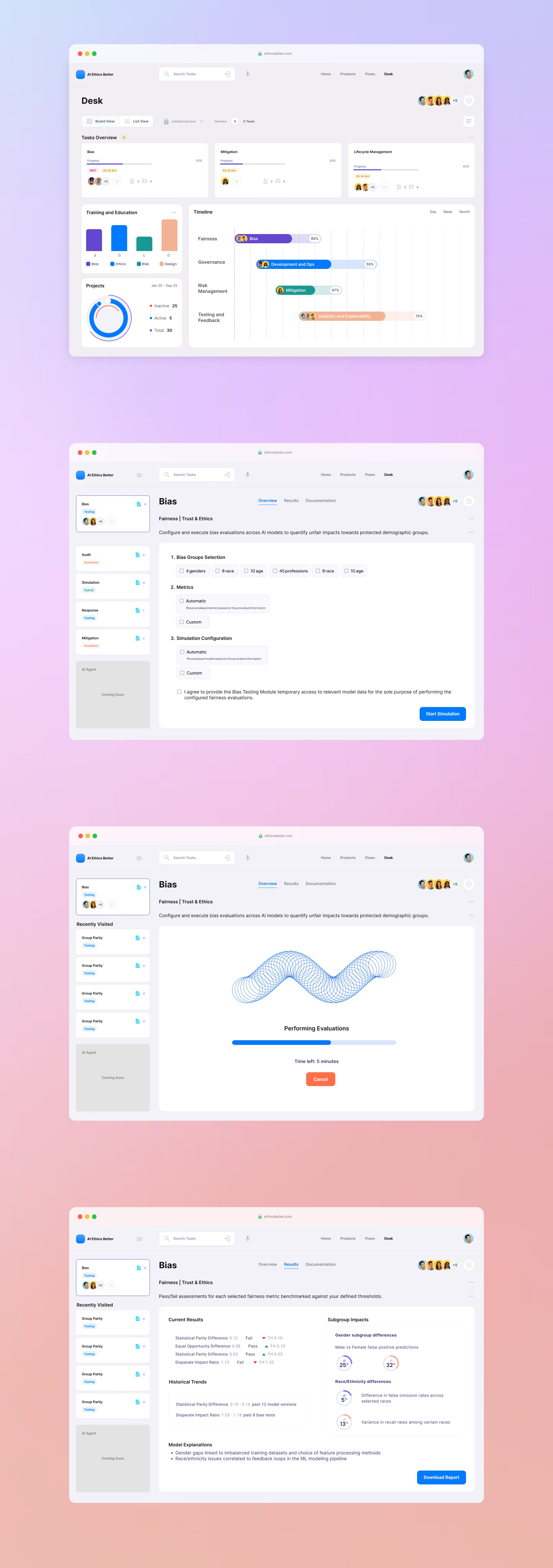
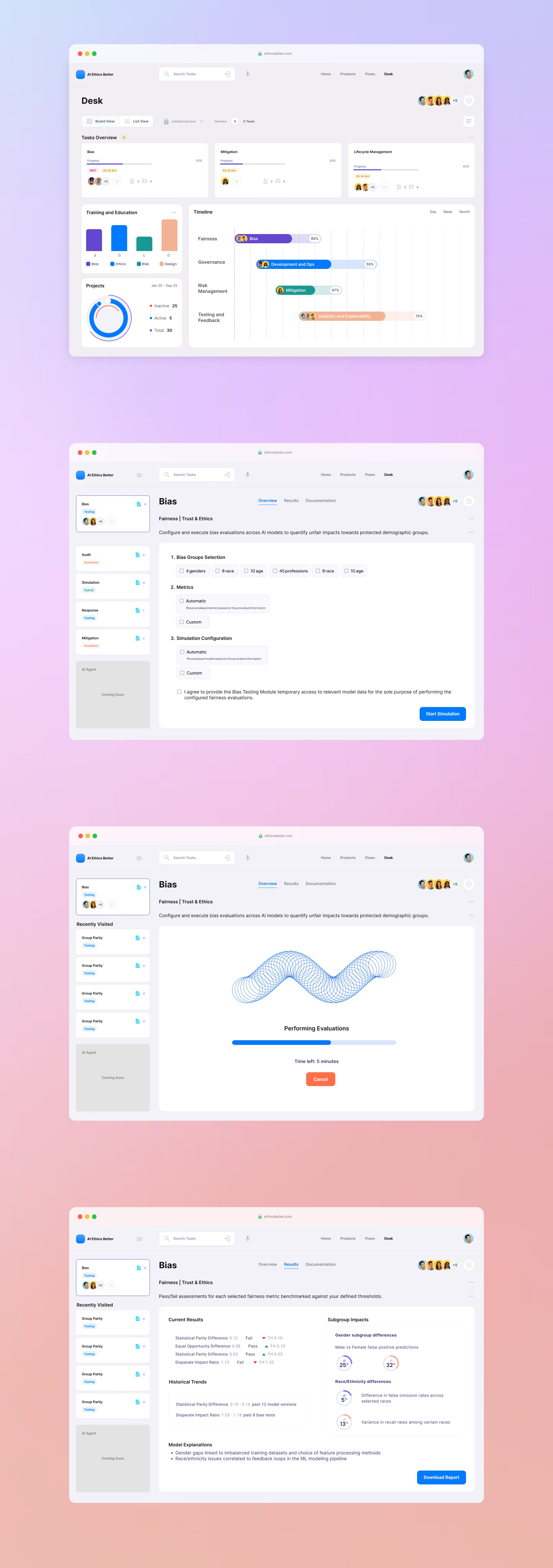
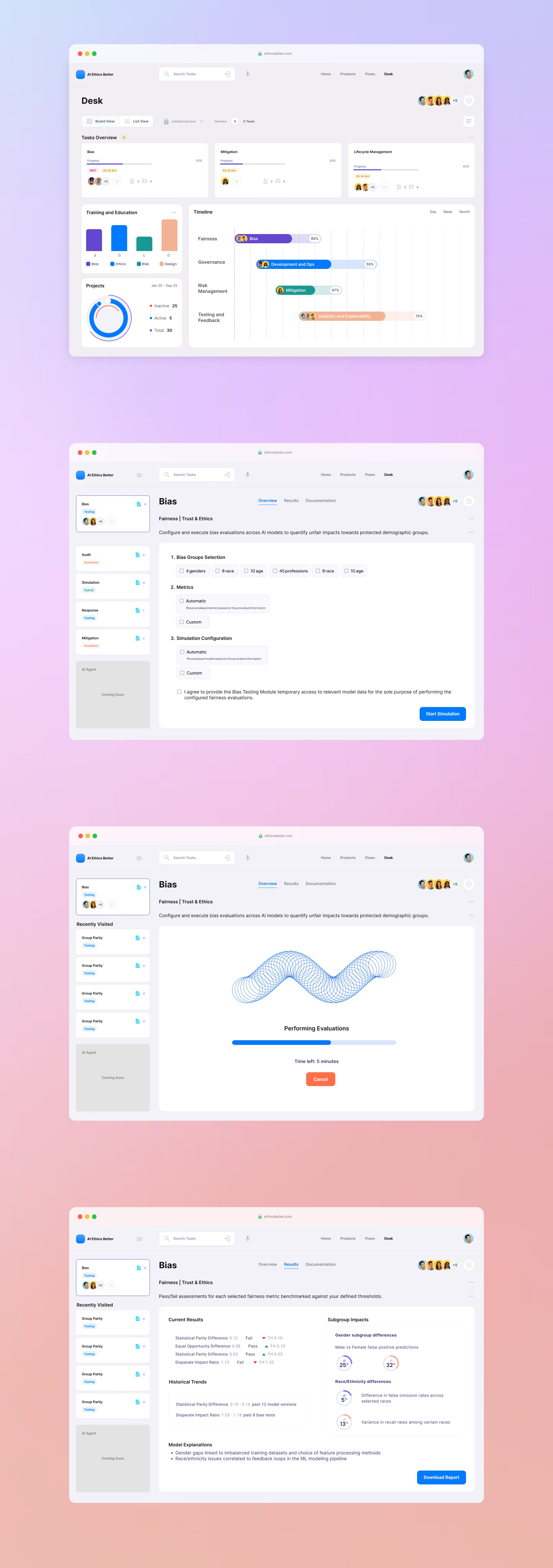
With the structure and functionality defined, I began designing the templates for each category (Basic, Advanced, Hybrid). This included defining the UI elements, layout, and interaction design for each template, ensuring consistency with the existing modular design system. I created wireframes and low-fidelity prototypes to visualize the user flow and functionality of the templates.
With the structure and functionality defined, I began designing the templates for each category (Basic, Advanced, Hybrid). This included defining the UI elements, layout, and interaction design for each template, ensuring consistency with the existing modular design system. I created wireframes and low-fidelity prototypes to visualize the user flow and functionality of the templates.
With the structure and functionality defined, I began designing the templates for each category (Basic, Advanced, Hybrid). This included defining the UI elements, layout, and interaction design for each template, ensuring consistency with the existing modular design system. I created wireframes and low-fidelity prototypes to visualize the user flow and functionality of the templates.



The goal was to translate the structure into intuitive, user-friendly templates. Prototyping allowed me to test and refine the design before committing to high-fidelity UI, ensuring that the templates met both user and compliance needs.
The goal was to translate the structure into intuitive, user-friendly templates. Prototyping allowed me to test and refine the design before committing to high-fidelity UI, ensuring that the templates met both user and compliance needs.
The goal was to translate the structure into intuitive, user-friendly templates. Prototyping allowed me to test and refine the design before committing to high-fidelity UI, ensuring that the templates met both user and compliance needs.
Using Figma, I created wireframes and interactive prototypes. I made sure to align the design with the app's existing modular system for consistency. I also incorporated feedback from stakeholders to iterate and refine the design, ensuring it met the required functionality and user experience goals.
Using Figma, I created wireframes and interactive prototypes. I made sure to align the design with the app's existing modular system for consistency. I also incorporated feedback from stakeholders to iterate and refine the design, ensuring it met the required functionality and user experience goals.
Using Figma, I created wireframes and interactive prototypes. I made sure to align the design with the app's existing modular system for consistency. I also incorporated feedback from stakeholders to iterate and refine the design, ensuring it met the required functionality and user experience goals.
I decided to prioritize a clean, minimalist design to avoid overwhelming users with complex content. The templates were designed with a step-by-step flow to help users navigate the governance process with ease. For the Advanced Template, I included additional elements like tooltips and progress indicators to guide users through more complex tasks.
I decided to prioritize a clean, minimalist design to avoid overwhelming users with complex content. The templates were designed with a step-by-step flow to help users navigate the governance process with ease. For the Advanced Template, I included additional elements like tooltips and progress indicators to guide users through more complex tasks.
I decided to prioritize a clean, minimalist design to avoid overwhelming users with complex content. The templates were designed with a step-by-step flow to help users navigate the governance process with ease. For the Advanced Template, I included additional elements like tooltips and progress indicators to guide users through more complex tasks.
A key challenge was balancing the need for simplicity with the complexity of the governance tasks. I addressed this by breaking down each template into smaller, manageable steps, ensuring that users could progress through each stage without feeling overwhelmed.
A key challenge was balancing the need for simplicity with the complexity of the governance tasks. I addressed this by breaking down each template into smaller, manageable steps, ensuring that users could progress through each stage without feeling overwhelmed.
A key challenge was balancing the need for simplicity with the complexity of the governance tasks. I addressed this by breaking down each template into smaller, manageable steps, ensuring that users could progress through each stage without feeling overwhelmed.
Activity 2: Iteration and Stakeholder Feedback
Activity 2: Iteration and Stakeholder Feedback
Activity 2: Iteration and Stakeholder Feedback
Once the initial prototypes were completed, I conducted feedback sessions with key stakeholders, including the CTPO, AI expert, and other team members. During these sessions, I presented the prototypes and collected feedback on usability, clarity, and alignment with governance requirements.
Once the initial prototypes were completed, I conducted feedback sessions with key stakeholders, including the CTPO, AI expert, and other team members. During these sessions, I presented the prototypes and collected feedback on usability, clarity, and alignment with governance requirements.
Once the initial prototypes were completed, I conducted feedback sessions with key stakeholders, including the CTPO, AI expert, and other team members. During these sessions, I presented the prototypes and collected feedback on usability, clarity, and alignment with governance requirements.
Iterative feedback from stakeholders is essential to ensure the design meets both user and business needs. This phase allowed me to validate that the templates were intuitive and aligned with the project’s goals before moving to high-fidelity design.
Iterative feedback from stakeholders is essential to ensure the design meets both user and business needs. This phase allowed me to validate that the templates were intuitive and aligned with the project’s goals before moving to high-fidelity design.
Iterative feedback from stakeholders is essential to ensure the design meets both user and business needs. This phase allowed me to validate that the templates were intuitive and aligned with the project’s goals before moving to high-fidelity design.
I used Figma to demonstrate the prototypes interactively, allowing stakeholders to experience the design as users would. I documented their feedback and made revisions accordingly, focusing on usability and compliance requirements.
I used Figma to demonstrate the prototypes interactively, allowing stakeholders to experience the design as users would. I documented their feedback and made revisions accordingly, focusing on usability and compliance requirements.
I used Figma to demonstrate the prototypes interactively, allowing stakeholders to experience the design as users would. I documented their feedback and made revisions accordingly, focusing on usability and compliance requirements.
Based on the feedback, I refined the templates by simplifying some of the more complex interactions and ensuring that the instructions were clearer for users. I also made design adjustments to improve the visual hierarchy, making sure key information stood out more prominently.
Based on the feedback, I refined the templates by simplifying some of the more complex interactions and ensuring that the instructions were clearer for users. I also made design adjustments to improve the visual hierarchy, making sure key information stood out more prominently.
Based on the feedback, I refined the templates by simplifying some of the more complex interactions and ensuring that the instructions were clearer for users. I also made design adjustments to improve the visual hierarchy, making sure key information stood out more prominently.









Phase 4: Test
Activity 1: Internal Usability Testing
Activity 1: Internal Usability Testing
Although external user testing was not possible due to time constraints, I conducted internal usability testing with team members and stakeholders to validate the usability of the templates. I guided them through the templates and asked them to complete sample tasks, focusing on ease of navigation and clarity of instructions.
Although external user testing was not possible due to time constraints, I conducted internal usability testing with team members and stakeholders to validate the usability of the templates. I guided them through the templates and asked them to complete sample tasks, focusing on ease of navigation and clarity of instructions.
Although external user testing was not possible due to time constraints, I conducted internal usability testing with team members and stakeholders to validate the usability of the templates. I guided them through the templates and asked them to complete sample tasks, focusing on ease of navigation and clarity of instructions.
Internal usability testing helped identify potential pain points and areas for improvement before the templates were finalized. This step ensured the designs were functional and user-friendly, even if full-scale testing with real users couldn’t be conducted.
Internal usability testing helped identify potential pain points and areas for improvement before the templates were finalized. This step ensured the designs were functional and user-friendly, even if full-scale testing with real users couldn’t be conducted.
Internal usability testing helped identify potential pain points and areas for improvement before the templates were finalized. This step ensured the designs were functional and user-friendly, even if full-scale testing with real users couldn’t be conducted.
I reviewed the usability feedback and made changes to the templates using Figma. I adjusted content placement, redefined step sequences, and improved the clarity of instructions to enhance the user experience.
I reviewed the usability feedback and made changes to the templates using Figma. I adjusted content placement, redefined step sequences, and improved the clarity of instructions to enhance the user experience.
I reviewed the usability feedback and made changes to the templates using Figma. I adjusted content placement, redefined step sequences, and improved the clarity of instructions to enhance the user experience.
I decided to simplify some of the instructions and create a more intuitive flow by reducing the number of steps needed for users to complete tasks. This approach aimed to reduce cognitive load while ensuring compliance.
I decided to simplify some of the instructions and create a more intuitive flow by reducing the number of steps needed for users to complete tasks. This approach aimed to reduce cognitive load while ensuring compliance.
I decided to simplify some of the instructions and create a more intuitive flow by reducing the number of steps needed for users to complete tasks. This approach aimed to reduce cognitive load while ensuring compliance.
The iterative process was particularly helpful in addressing issues with the initial complexity of some templates. The refinement allowed us to simplify the design and prioritize the most critical tasks for users to focus on.
The iterative process was particularly helpful in addressing issues with the initial complexity of some templates. The refinement allowed us to simplify the design and prioritize the most critical tasks for users to focus on.
The iterative process was particularly helpful in addressing issues with the initial complexity of some templates. The refinement allowed us to simplify the design and prioritize the most critical tasks for users to focus on.



Phase 5: Recollect
Activity 1: Final Adjustments and Handoff
Activity 1: Final Adjustments and Handoff
Once the templates were finalized, I created the design handoff documentation to ensure smooth implementation by the development team. This included detailed specifications for each UI element, interaction behavior, and content structure. I also provided a style guide for reference, ensuring that the design remained consistent throughout development.
Once the templates were finalized, I created the design handoff documentation to ensure smooth implementation by the development team. This included detailed specifications for each UI element, interaction behavior, and content structure. I also provided a style guide for reference, ensuring that the design remained consistent throughout development.
Once the templates were finalized, I created the design handoff documentation to ensure smooth implementation by the development team. This included detailed specifications for each UI element, interaction behavior, and content structure. I also provided a style guide for reference, ensuring that the design remained consistent throughout development.
The handoff phase is critical for ensuring that the development team understands the design specifications clearly. Well-documented handoff materials reduce the risk of miscommunication and allow developers to implement the design accurately.
I used Figma’s handoff tools to generate design specifications and measurements for the development team. I also created a comprehensive design document, which included all necessary details (e.g., font sizes, colors, button states, spacing) and a detailed flow of user interactions.
I made sure to provide both high-level overviews and detailed specifications in the handoff documentation. This approach ensured that the developers had the flexibility to implement the design while maintaining accuracy and consistency.
The handoff phase is critical for ensuring that the development team understands the design specifications clearly. Well-documented handoff materials reduce the risk of miscommunication and allow developers to implement the design accurately.
I used Figma’s handoff tools to generate design specifications and measurements for the development team. I also created a comprehensive design document, which included all necessary details (e.g., font sizes, colors, button states, spacing) and a detailed flow of user interactions.
I made sure to provide both high-level overviews and detailed specifications in the handoff documentation. This approach ensured that the developers had the flexibility to implement the design while maintaining accuracy and consistency.
The handoff phase is critical for ensuring that the development team understands the design specifications clearly. Well-documented handoff materials reduce the risk of miscommunication and allow developers to implement the design accurately.
I used Figma’s handoff tools to generate design specifications and measurements for the development team. I also created a comprehensive design document, which included all necessary details (e.g., font sizes, colors, button states, spacing) and a detailed flow of user interactions.
I made sure to provide both high-level overviews and detailed specifications in the handoff documentation. This approach ensured that the developers had the flexibility to implement the design while maintaining accuracy and consistency.
Key Learnings
Key Learnings
Effective Communication with Stakeholders
Regular feedback loops with the CTPO and AI expert were crucial for ensuring alignment on the design approach, especially when navigating complex governance policiesBalancing Complexity and Usability
Simplifying complex tasks without losing essential details was a key challenge. I learned the importance of breaking down processes into clear, digestible steps for useAdapting to Time Constraints
I learned to be flexible and adapt to the limitations of time and resources, making the most of internal testing and existing user research to inform the design.
Effective Communication with Stakeholders
Regular feedback loops with the CTPO and AI expert were crucial for ensuring alignment on the design approach, especially when navigating complex governance policiesBalancing Complexity and Usability
Simplifying complex tasks without losing essential details was a key challenge. I learned the importance of breaking down processes into clear, digestible steps for useAdapting to Time Constraints
I learned to be flexible and adapt to the limitations of time and resources, making the most of internal testing and existing user research to inform the design.
Effective Communication with Stakeholders
Regular feedback loops with the CTPO and AI expert were crucial for ensuring alignment on the design approach, especially when navigating complex governance policiesBalancing Complexity and Usability
Simplifying complex tasks without losing essential details was a key challenge. I learned the importance of breaking down processes into clear, digestible steps for useAdapting to Time Constraints
I learned to be flexible and adapt to the limitations of time and resources, making the most of internal testing and existing user research to inform the design.
Deliverables
Deliverables
As the Experience Designer, I was responsible for leading the design of the AI governance templates, from research through to final handoff. My role included:
Collaborating with Stakeholders: Worked closely with the AI Ethics Specialist, CTPO, and other stakeholders to understand AI governance policies and define requirements.
Research & Analysis: Conducted thematic analysis to categorize complex AI governance policies and identify key tasks for the templates.
Template Design & Prototyping: Designed the three core templates (Basic, Advanced, and Hybrid) and created wireframes and low-fidelity prototypes to visualize the user flow.
Usability Testing: Led internal usability testing sessions, iterating the templates based on feedback to improve usability and user experience.
Design Handoff & Documentation: Created detailed design documentation and specifications for the development team, ensuring a smooth transition from design to implementation.
Post-Launch Support: Provided ongoing support during the development phase, ensuring that the templates were implemented accurately and according to the design vision.
As the Experience Designer, I was responsible for leading the design of the AI governance templates, from research through to final handoff. My role included:
Collaborating with Stakeholders: Worked closely with the AI Ethics Specialist, CTPO, and other stakeholders to understand AI governance policies and define requirements.
Research & Analysis: Conducted thematic analysis to categorize complex AI governance policies and identify key tasks for the templates.
Template Design & Prototyping: Designed the three core templates (Basic, Advanced, and Hybrid) and created wireframes and low-fidelity prototypes to visualize the user flow.
Usability Testing: Led internal usability testing sessions, iterating the templates based on feedback to improve usability and user experience.
Design Handoff & Documentation: Created detailed design documentation and specifications for the development team, ensuring a smooth transition from design to implementation.
Post-Launch Support: Provided ongoing support during the development phase, ensuring that the templates were implemented accurately and according to the design vision.
As the Experience Designer, I was responsible for leading the design of the AI governance templates, from research through to final handoff. My role included:
Collaborating with Stakeholders: Worked closely with the AI Ethics Specialist, CTPO, and other stakeholders to understand AI governance policies and define requirements.
Research & Analysis: Conducted thematic analysis to categorize complex AI governance policies and identify key tasks for the templates.
Template Design & Prototyping: Designed the three core templates (Basic, Advanced, and Hybrid) and created wireframes and low-fidelity prototypes to visualize the user flow.
Usability Testing: Led internal usability testing sessions, iterating the templates based on feedback to improve usability and user experience.
Design Handoff & Documentation: Created detailed design documentation and specifications for the development team, ensuring a smooth transition from design to implementation.
Post-Launch Support: Provided ongoing support during the development phase, ensuring that the templates were implemented accurately and according to the design vision.




Disclaimer:
This case study refers to confidential work I spearheaded under NDA while employed at my former company. Names, data, and visual assets depicted here have been modified to respect sensitivities without misrepresenting actual contributions during my tenure. This case study purely showcases capabilities applied on related initiatives, not claiming specific client IP.
Disclaimer:
This case study refers to confidential work I spearheaded under NDA while employed at my former company. Names, data, and visual assets depicted here have been modified to respect sensitivities without misrepresenting actual contributions during my tenure. This case study purely showcases capabilities applied on related initiatives, not claiming specific client IP.
Disclaimer:
This case study refers to confidential work I spearheaded under NDA while employed at my former company. Names, data, and visual assets depicted here have been modified to respect sensitivities without misrepresenting actual contributions during my tenure. This case study purely showcases capabilities applied on related initiatives, not claiming specific client IP.
Disclaimer:
This case study refers to confidential work I spearheaded under NDA while employed at my former company. Names, data, and visual assets depicted here have been modified to respect sensitivities without misrepresenting actual contributions during my tenure. This case study purely showcases capabilities applied on related initiatives, not claiming specific client IP.